- うぃりあむ

- 2020年10月30日
- 読了時間: 5分

この記事はVRChatのAvatars3.0の解説記事です。 Avatars3.0の中核となるUnityのAnimatorは複雑なので、誰もが知っているエアコンを例えに使って解説していきます。
※この記事は、前回の「Avatars3.0が怖くなくなる解説」の続きです。
Avatars3.0自体がさっぱりわからないという人は、この記事を読む前にこちらを参照してくださいね。
「Animator」とは何?→エアコンに似てる(?)
Avatars 3.0を理解する上で避けて通れないのが、Unityの機能であるAnimatorです。しかしAnimatorはある学問上の概念を再現したものなので、ふつうの人がとっつきやすいものでは全くありません。
なので、この記事では代わりにエアコンを例えに使ってAnimatorを解説していきます。
エアコンは身近でかつAnimatorにわりと似ているので、解説の題材として選びました。もちろん様々なところで違いはあるので、それはご容赦ください。

エアコンを理解する
まずエアコンについて考えてみましょう。
エアコンの使い方ぐらいわかってるよ!と思うかもしれませんが、説明するためにはちょっと整理が必要なのです。しばらくお付き合いください。
エアコンについて、たとえば次のようなことが言えます。

・基本はリモコンで操作する
→「運転」ボタンでON/OFFを切り替えられる
→暖房、冷房などのモードを切り替えられる
→各モードに、強さや温度などの設定項目がある
・リモコン以外で操作されることがある
→タイマーで「1時間後にオフにする」などの設定ができる。
→時間になると自動的にオフになる
・内部で自動的にされる動作がある
→センサーで部屋の温度を測り、動作を変更する。
→「部屋の気温が設定温度より低い時、暖房を強くする」など
・いろいろな種類の状態がある
→オンとオフ、モード、出力の強さなど。
→それぞれが別々に変化する。
どうですか?ごく一般的なことを書いていると思います。
エアコンとVRChatアバターは似ている(?)
さて実は、ここまでの話をVRChatのアバターの機能に対応させることができます。

リモコンとプレイヤー操作が対応し、エアコン本体とアバターが対応していると考えます。すると、エアコン内部の動作機構に「Animator」が対応する、という関係です。
このイメージを持っていれば、「Animator」がAvatars3.0の中核であることが見えてくると思います。
「Animator」の要素に置き換えて考える
次にエアコンの機能の一部を、今回の本題である「Animator」の言葉に置き換えて考えてみます。
説明より先に、Animatorに合わせた図を見てみましょう。

ここから、ポイントとなる部分を見ていきましょう。
①状態はレイヤーで区分けされている
1つのレイヤーの中では、状態は必ずどれかひとつの場所にあります。1つのレイヤーの中で複数の状態になったり、どこにもいないことはありません。

②矢印に沿って状態が変化する「遷移(Transition)」がある
パラメータが矢印の条件を満たすと、状態が変わります。これを「遷移(Transition)」と呼びます。

③遷移の管理が楽になる「どの状態からでも(AnyState)」が使える
いまどの状態にあろうとも、リモコン「冷房」ボタンを押したら冷房モードになってほしいですよね。そのときに、Animatorには「AnyState」というものがあります。ここから矢印が伸びている場合は、矢印の条件を満とき、今の状態に関わらずそこに移動します。

④状態と密接に関連しているパラメータがある
VRChatにおいてパラメータはすべて数字で表す必要があります。
なので、モードのように状態を示すために使う場合は、どの数字がどの状態に対応するか決める必要があります。

以上のイメージを持ったまま、次に実際のUnityの画面を見ていきましょう。
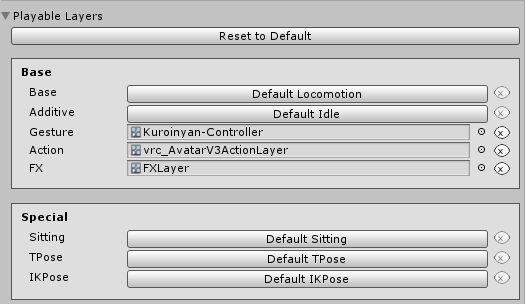
実際のUnity上、Animatorの画面
これをそのままAnimatorに入れてみました!こうなります!

Animatorの画面は、先ほどの図に比べてかなり見えるものが少ないです。
なので、「いま何が表示されているか」を常に意識するようにしましょう。
とくに大事なところは、3つあります。それぞれ図に示してみました。
①レイヤーとパラメータどちらを見ているか
→タブに表示されています。いまはレイヤーですね。
②レイヤーを見ている場合、どのレイヤーを見ているか
→選択中のものが濃くなります。いまは「モード」レイヤーです。
③いま選択しているものは何か
→選択しているものが青くハイライトされます。
また、詳細がInspectorに表示されます。
いまはAnyStateから「冷房」への矢印です。

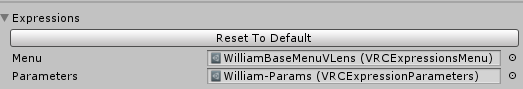
ちなみに、もし①でパラメータを選択しているなら、こんな風に見えます。

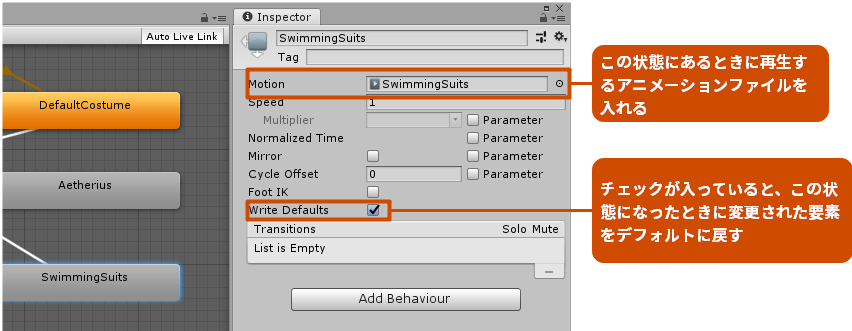
次は、Inspectorでの詳細部分を見ていきます。
Inspectorのでの設定
設定項目が色々ありますが、実際に使う組み合わせは結構限られています。
エアコンの例を思い出しつつ、定番のパターンを1つずつ紹介します
遷移:パラメータを条件に遷移するパターン

状態:着替え後の状態の例
色々応用幅がある部分ですが、最初は2か所だけ覚えましょう。

たとえばWriteDefaultにチェックが入っていないと、「笑顔のシェイプキーを100にする」のあとに「泣き顔のシェイプキーを100にする」の状態に移行すると、2つのシェイプキーが混ざった状態になってしまいます。混ぜたくないときはチェックをつけましょう。
ちなみに…
一度に画面に表示される情報が少ないのは、1つのレイヤーにものすごく複雑な状態と遷移を入れることを想定しているためです。
しかし安心してください!簡単な機能を入れるだけなら、そんなに複雑なものを組む必要はありません。みなさんが最初に覚えるものは、今回の図程度の簡単なもので大丈夫です!
アバターでの実装手順の例を見てみる
さて、ここまで理屈は書いてきましたが、実際にどうやって作るの?という疑問が出てくると思います。これに関しては、実際に手順を見るのが一番です。動画を作成しましたので、具体的なやり方はこちらをご覧ください!
また、動画で使っているファイルのサンプルはこちらからダウンロードできます!
まとめ
・Animatorの動作はエアコンに似ている
・AnimatorはAvatars3.0を扱う上で中核となる機能である
・状態、パラメータ、遷移それぞれを適切に設定する必要がある
・具体的なやり方は動画参照!
宣伝
黒猫洋品店はアバター販売/ワンオフアバター制作を行っております!